Understanding SVGs
Learn about SVG anatomy, usage, benefits, and short comings.
Table of Contents
- What is an SVG?
- SVG Benefits
- Browser Support
How to Use SVGs
- <object>
- <img>
- Inline SVG in HTML
- CSS Background with data URI
- SVG Elements
What is an SVG?

SVG stands for Scalable Vector Graphics. An SVG is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999.
Like HTML pages, SVG images and their behaviors are defined using elements. Learning to code in SVG is almost as easy as learning to code in HTML.
SVG Benefits
The use of SVGs is preferable over other image formats in the following contexts:
Simple, Graphic, or Abstract Images
When displaying vector logos, icons, charts, figures, and other geometric designs.
Resolution Independent Display
Images that need to be displayed in multiple sizes, screens, and/or a variety of devices.
Vector images appear the same on low and high resolution displays. Vector images that are sent to print will use the full resolution that the printer is capable of.
Reduced File Sizes
In addition to all that, SVGs can be gzipped for smaller file sizes when sent with a gzip compatible server.
Easily Editable and Programmable
Because SVGs are just code, they’re excellent for graphics that need to be easily updated, edited, or programmatically changed.
Animations
For graphics requiring animations, transitions, and motions using CSS, JavaScript, or SMIL.
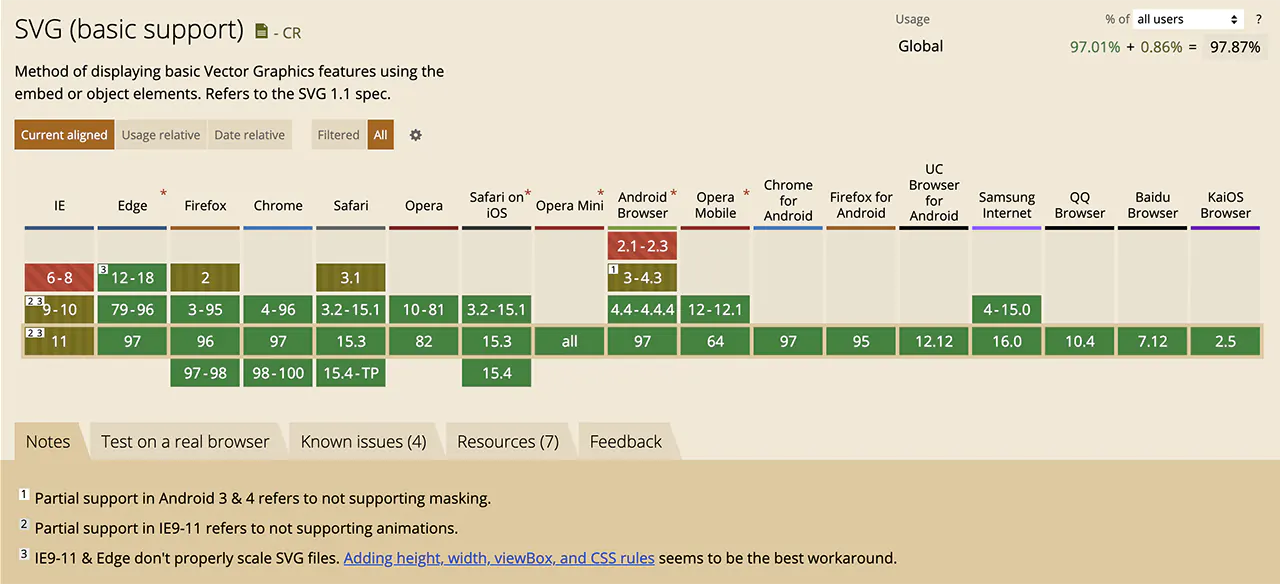
SVG Browser Support
Basic support for SVGs is available in all major browsers.

Visit Can I Use? SVGs for a full list of SVG features and their availability in different browsers.
SVG Elements
A brief overview of SVG capabilities include drawing vector shapes (e.g., paths consisting of straight lines and curves), importing images, and formatting text into graphical objects. The graphical objects can be grouped, styled, transformed and composited (combined using filter effects). The SVG feature set includes nested transformations, clipping paths, alpha masks, filter effects, and template objects (symbols).
Drawing Elements
These are drawing primitives for drawing vector shapes (e.g., paths consisting of straight lines and curves).
- <line>
- <rect>
- <circle>
- <polygon>
- <path>
These are drawing primitives are used to add and format graphical objects.
- <text>
- <image>
- <symbol>
- <foreignObject>
Painting Elements
Elements that are used to change the paint (fills and strokes) and styles of SVG objects.
- <g>
- <defs>
- <style>
- <linearGradient>
- <radialGradient>
Filter Elements
Graphic image filter effects for SVG objects, such as drop shadows, blurring, color manipulation and compositing.
- <feOffset>
- <feGaussianBlur>
- <feDropShadow>
- <feColorMatrix>
- <feTurbulence>
- <feBlend>
How to Use SVGs
Once you have an SVG image, there are a number of ways that you can get the image onto your page.
The most direct way to get your image onto your HTML document is by using either the <img> or <object> elements.
The <img> element
<img src="image.svg" />Interactive scripts and font imports will not work when SVGs are embedded this way.
The <object> element
<object type="image/svg+xml" data="image.svg" /></object>Using the <object> allows you to take advantage of scripts and font imports built into the SVG.
Inline SVG in HTML
Browsers support the ability to write SVG elements directly into your HTML code, without the need for an <img> or <object> element. Written in this way CSS styles and JavaScript scripts can have direct access to the SVG, just like any other HTML element.
<svg width="200" height="200" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="25" />
</svg>Note that when you include the SVG code in your HTML document you no longer need to include the SVG namespace within the <svg> element.
CSS Background with data URI
Can I Use? SVG in CSS backgrounds
Simple SVGs without interactive features or font imports can be encoded into a data URI, and used as an embeded image in your CSS.
<style>
.icon {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 40 40' width='40' height='40'%3e%3ccircle cx='20' cy='20' r='20' fill='red' /%3e%3ctext fill='white' x='17' y='25'%3e!%3c/text%3e%3c/svg%3e");
background-size: 56px 56px;
background-repeat: no-repeat;
}
</style>Use the SVG to Data URI Converter to get an encoded data uri.